Versjonslogg 0.2
Jeg fortsetter å følge nysgjerrigheten, og varter opp med en ny versjonslogg. Her dokumenterer jeg endringene jeg gjør på simenskriver.no, og ikke minst hva jeg lærer meg underveis.
Endringer siden sist
Nytt innhold
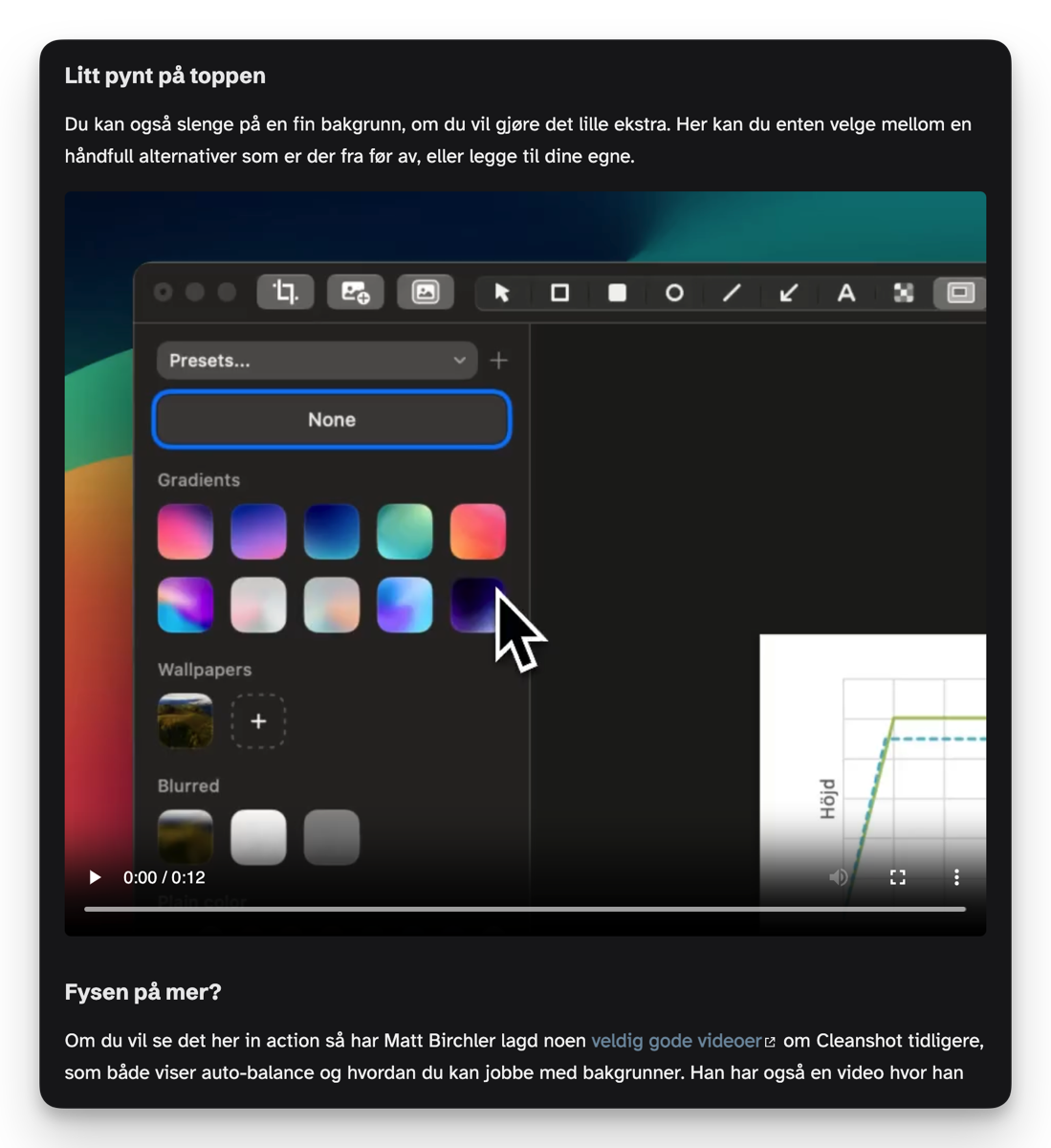
Både lagd og lasta opp nye skjermopptak for å illustrere den ene funksjonen. Fra et teknisk ståsted førte det faktisk til at jeg gikk fra å ha en gif på 40mb til en videofil på 425 kb. Det betyr at fila blei nesten 100 ganger mindre enn opprinnelig 🤯 Det hadde jeg virkelig ikke trodd altså. Samtidig som kvaliteten er høyere, og avspilleren ser ganske så snasen ut, spør du meg.

I tillegg har jeg lagt ut en kladd hvor jeg snakker om verktøyene til en dårlig utvikler (nemlig meg sjøl). Begynt å skrive om det å senke terskelen for å publisere, og samla noen kjappe tanker rundt mitt syn på rabattkoder.
Gjort det lettere å utforske
Jeg veit jo at jeg har nærmere 100 notater på simenskriver.no, men du veit kanskje ikke det? Og det er du nok ikke aleine om. For sida er jo ment til å “bjuda på en oppdagelsestur” foråsirresånn, som en linkesafari på Wikipedia. Hittil derimot har det vært få ruter som trekker deg inn.

Derfor har jeg lista opp de kategoriene jeg skriver oftest om, inkludert et par eksempler fra hver, som kan være gode steder å starte.

Tilbakemelding ønskes
Hvordan navigerer du deg på rundt på simenskriver-sida?
- Trykker du utelukkende fra én link til en annen?
- Bruker du den den interaktive grafen?
- Bruker du søkefeltet, også for å finne notater du ikke visste om fra før?
Om du sender inn et svar til
strombraaten@gmail.comeller på discord skal du få en nøye utvalgt gif som takk.
Usynlig arbeid
Fiksa linker
- Bærekraftig webutvikling
- Klisterhjerne
- Den neste nye tingen
- Lasta opp bilder som hadde blitt borte vekk
- De ulike stegene av et notat
- Hadde jeg hatt mer tid skulle jeg skrivi en kortere artikkel
- Det er noe feil med blogging som konsept
- Digital minimalisme
- Digitalt hagearbeid
- zettelkasten
- Ett formål om gangen
- hva vil du at jeg skal skrive mer om
- Hva i huleste er CODE og PARA
Ødelagt linker
Til tross for så mye fiksing så er det overraskende få notater som er tilgjengelige nå, eller som faktisk fungerer. Det er på grunn av slugs. Og at jeg misforstod hvordan det funka med Github Publisher-pluginen til obsidian 🤦♂️
Slugs
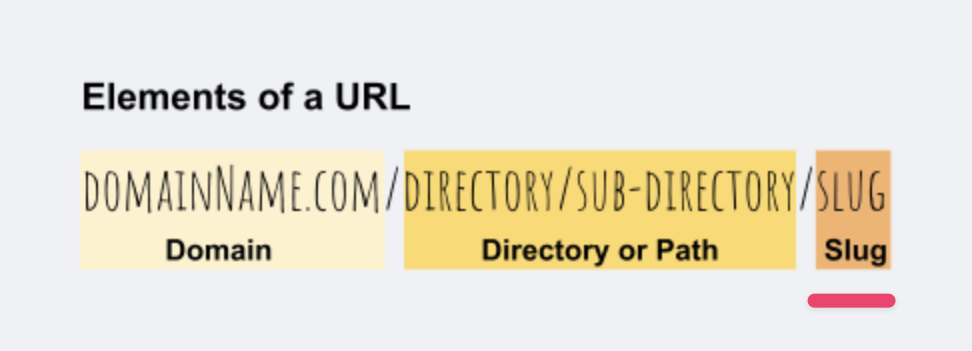
Slugs er den siste delen av enhver link, eller URL. Som Abby Covert sier i en herlig artikkel, kalt “Hyperlink hygiene”:
It is the part of the URL that is meant to represent the place that content lives
Hun eksemplifiserer det med bildet under:

I praksis vil det være “stoisisme”-ordet i https://snl.no/stoisisme, eller “mer-tid” i https://simenskriver.no/mer-tid. Jeg tok nemlig et realt skippertak en kveld i forrige uke, og definerte nye slugs på alt jeg har skrivi. Nå derimot ser jeg at det er mange, mange av notatene mine som bare leder til en blindvei (en såkalt 404-side), eller at de ikke dukker opp i det hele tatt. Ser ut som det skyldes at slugen og filnavnet må være det samme, sånn som jeg har satt opp ting nå. Så det skal jeg få fiksa opp i.
Fokuset framover
Liste over publiserte notater
For å vise at det faktisk er mye som oppdateres på en ukentlig basis vurderer jeg å legge inn en dynamisk liste på forsida. Når jeg sier dynamisk mener jeg bare at jeg ikke må skrive det inn manuelt hver gang jeg gjør en endring, men at systemet lister det opp der så fort det dukker opp en ny fil.
Her er det to ulike måter jeg vurderer – enten å kun vise de siste 5-10 notatene som er oppdatert, eller liste opp absolutt alle notatene som finnes (rundt 100 stk). Sistnevnte vil gjøre det lettere å oppdage ting du ikke visste at fantes, men vil i gjengjeld gjøre sida mye lengre. Som ikke trenger å være noe negativt.
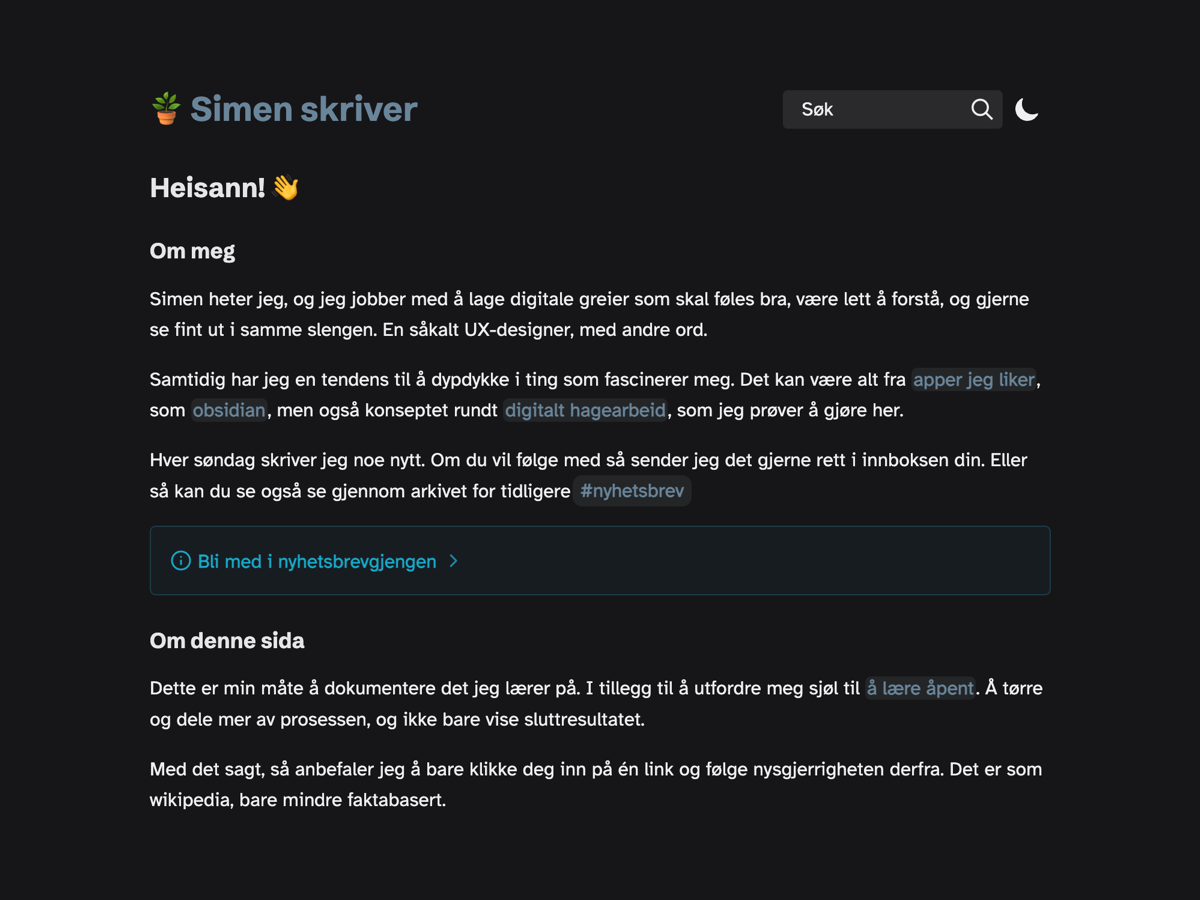
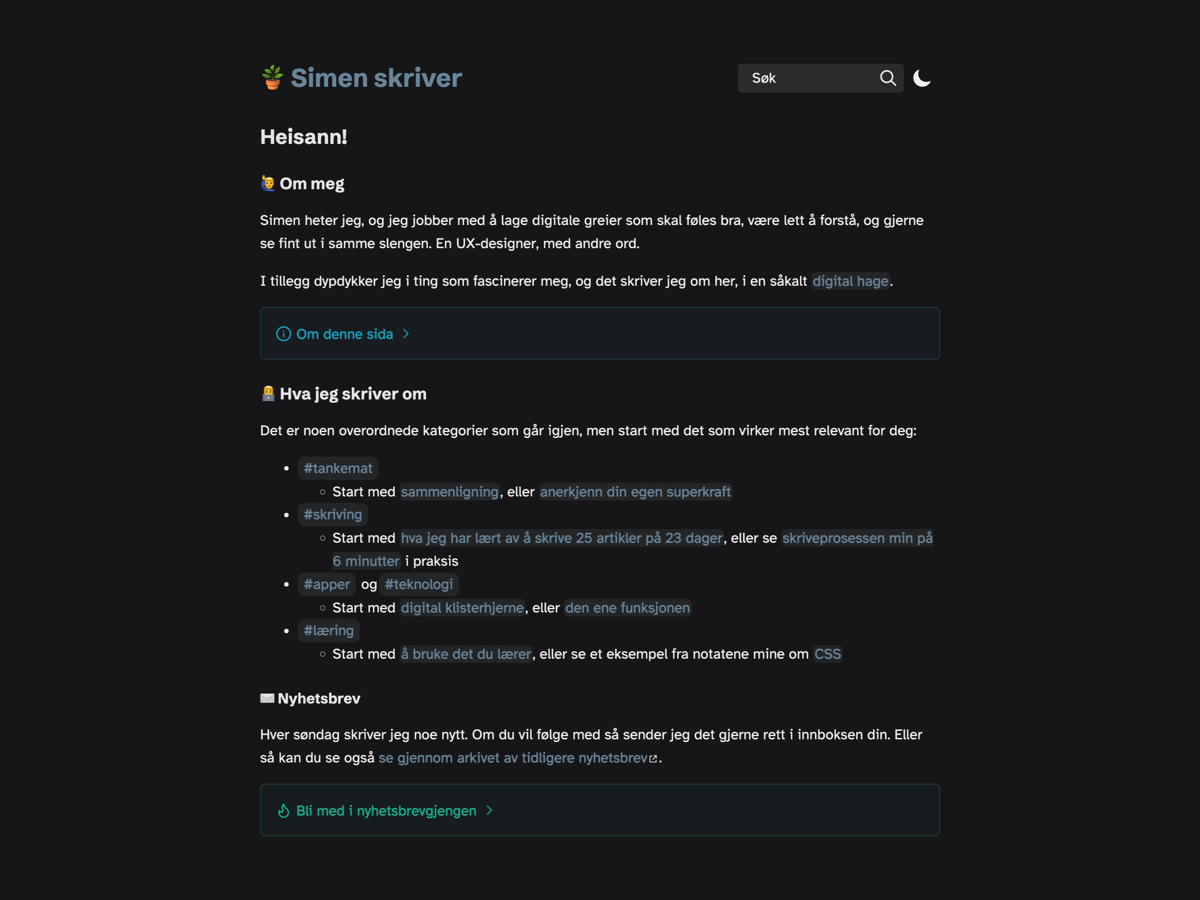
Hvordan linkene ser ut
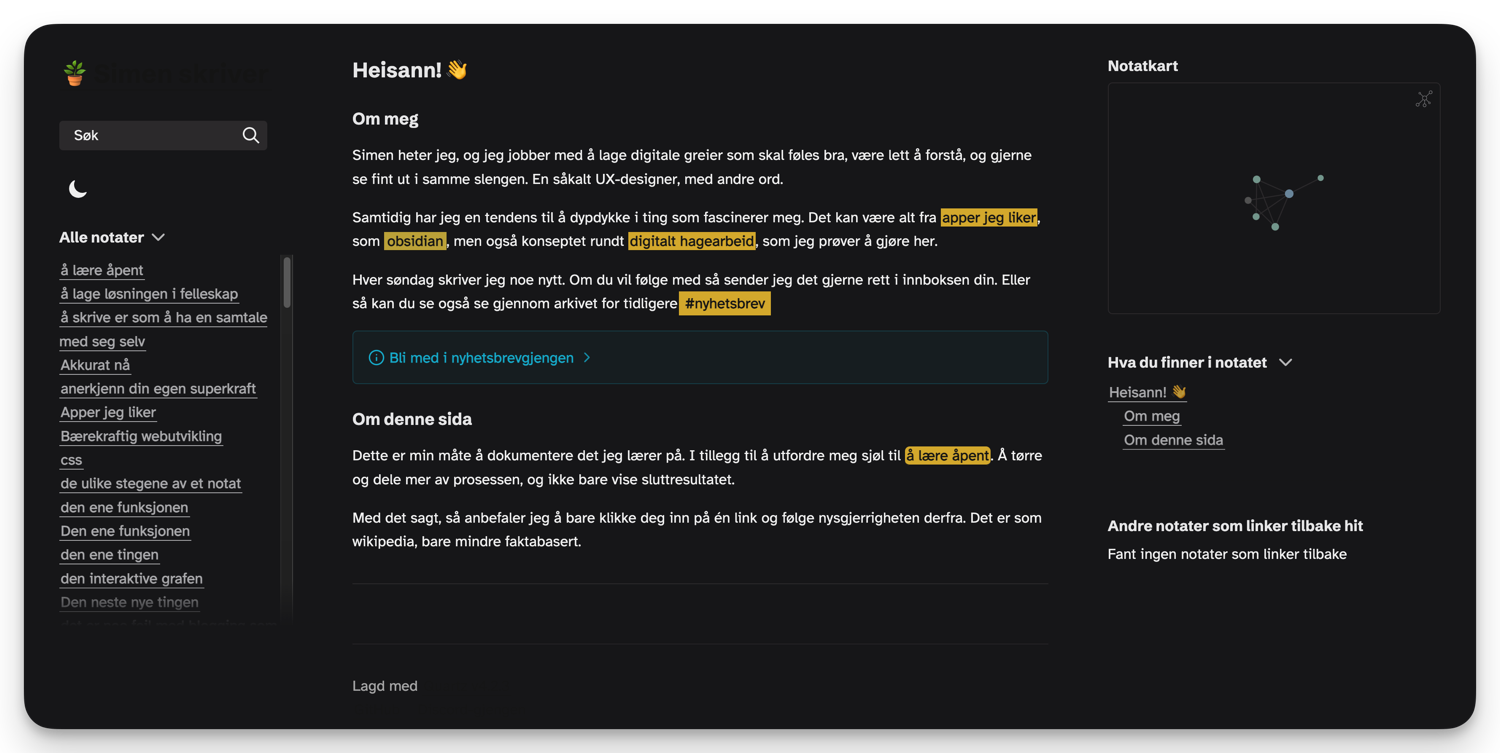
Utover det har jeg prøvd å endre utseendet på linkene i det siste. Det er mye prøving-og-feiling for å finne det rette “elementet”. Siden jeg jobber videre med noen andres kode så må jeg sette meg inn i hva som er hva, og det er ikke alltid like logisk. På bildet under kan du f. eks se at “logoen”, eller skrifta som sier “Simen skriver” øverst til venstre, tilsynelatende forsvant da jeg prøvde å endre de interne, gule linkene. Jeg aner ikke hvorfor, men det vil jeg dykke dypere i.

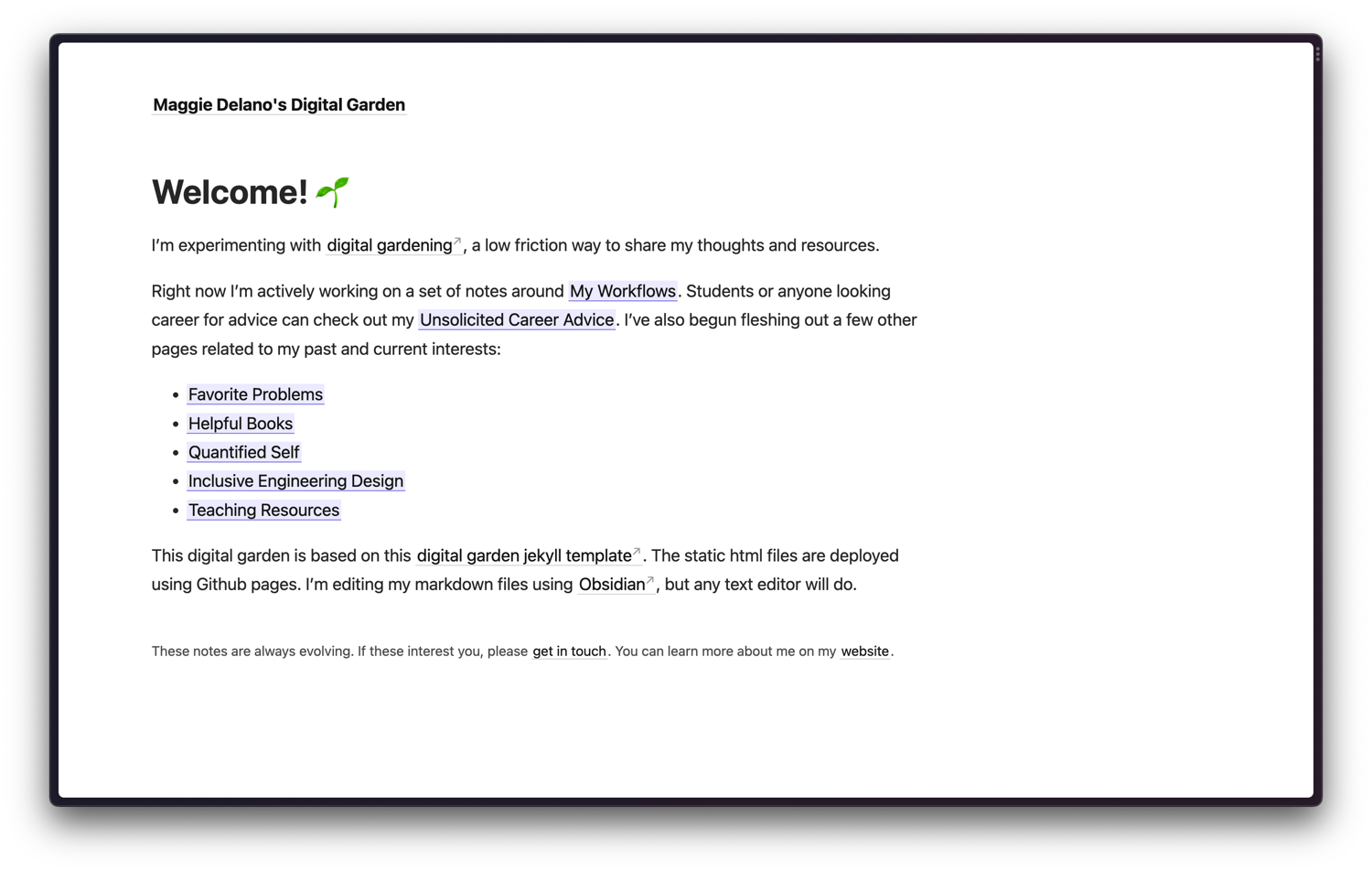
Jeg liker skikkelig godt hvordan linkene til Maggie Delano ser ut, så jeg prøver å gjøre noe lignende.

Fant ut at det var utrolig kjekt å bruke Codepen for å “lagre” sånne småting som jeg vil prøve å implementere seinere. I sammenheng med CSS Pro så går det kjapt som bare det å gå fra “Oi! Det var kult!” til å lagre det på Codepen.
Sakte, men sikkert begynner jeg faktisk å få litt dreisen på kodinga nå. Jeg er iallefall mindre dårlig nå enn det jeg var for et par uker tilbake!