En hyllest til den digitale blyanten
Som designer kan det være vanskelig å skille den utforskende konseptfasen fra den pirkete detaljfasen. Og en pirkete tilnærming og en utforskende tilnærming går ikke godt overens. Det kommer absolutt en tid hvor du må flisespikke på størrelser, og sørge for at det er like stort mellomrom mellom overskrift og brødteksten på ett sted, som det er på andre steder. Eller at hjørnene er avrunda like mye for eksempel. Meeeen i blant må du også bare lage noen stygge skisser for å få fram et poeng. Og det er der blyanten kommer inn i bildet.
Blyanten senker terskelen
Når sant skal sies har jeg aldri helt skjønt hvorfor blyanten har vært inkludert i de designprogrammene jeg har brukt opp gjennom tidene. Penn og papir skjønner jeg godt, for da kan du rable ned noen kjappe tanker, men å bruke den digitale blyanten med en trackpad eller datamus har jeg ikke sett nytten for. Streken blir jo så hinsides shaky, og det blir stygt som bare det. Samtidig er det nøyaktig det som har vist seg å være grunen til at den er så bra. Den er så stygg at den senker terskelen betraktelig for å rable ned hva enn du tenker på.

Det innså jeg først da jeg begynte å jobbe på samme prosjekt som Aslak Høberg Liaaen og Petter Mustvedt. To designere som etterlot seg et spor av shaky blyantstreker i de fleste figmafiler de jobba i.
Petter hadde ikke noe flott bilde å vise til, som Aslak hadde, men om jeg husker rett så ser han omtrent sånn her ut, bare uten det hakket på venstre kinn.

Hva kan den brukes til?
Når er det blyanten virkelig får skinne, lurer du kanskje på. I hvilke situasjoner er det faktisk nyttig å gi den et forsøk? Såvidt jeg kan se er det tre situasjoner hvor den er spesielt nyttig:
- Når du skal utforske konsepter, og ikke aner hva du skal lage
- Når du skal diskutere en idé eller et design med andre
- Når du skal jobbe videre med en tidligere idé som grunnlag
For å utforske de områdene nærmere skal du få høre fra fire andre designere som også blir engasjert av blyantbruken, nemlig Petter og Aslak som jeg nevnte tidligere, men også to kollegaer av meg fra Variant, Jon Hofsli og Andreas Sætersdal Hartveit.

Skal sies at Aslak var på vei fra India til Vietnam mens jeg skreiv det her, så hans bidrag kommer delvis gjennom Petter.
Når du skal utforske konsepter
Jeg stilte dem alle spørsmålet “Hvorfor velger dere å bruke blyanten, som gjør det røft og upolert, framfor å bruke andre verktøy (annotering-plugins, eller bare rette linjer og sirkler)?”
Petter: Jeg vil si den er spesielt god når man snakker om konsepter og mer abstrakte ting. Jo mer drømmende ideer, desto viktigere er det å sørge for at man snakker om det samme i en diskusjon. Der kommer raske tegninger, modeller, streker og piler mellom ord og kruseduller til sin rett. Raffineringen kan man ta på bakrommet etterpå.
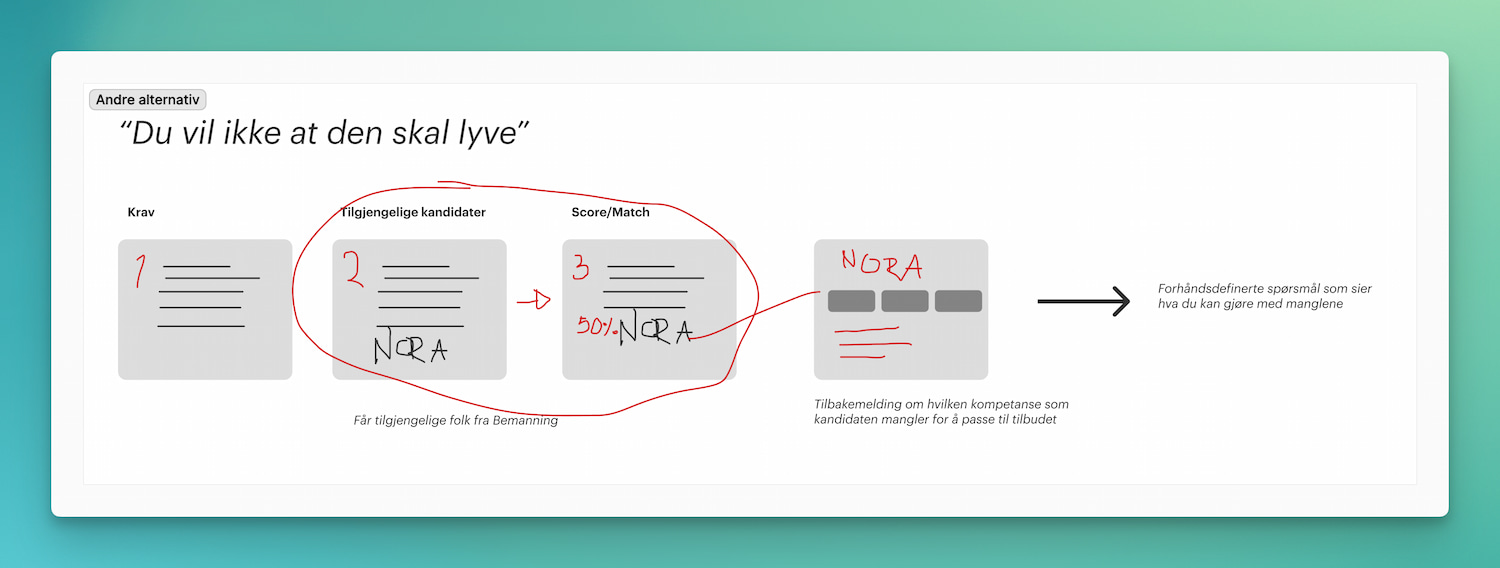
Som et eksempel på det Petter kan nevner her kan jeg vise deg en skisse fra et internt AI-verktøy vi jobber med i Variant nå.
På bildet under kan du se at vi har skissa opp ulike steg, i tillegg til hva slags input du gir til systemet, og hva slags output vi ønsker å få tilbake.

På dette stadiet gir ikke skissene mening for andre enn vi som var involvert, med mindre du får mer kontekst av hva som er tenkt, så la meg gi deg en kjapp innføring.
Målet med verktøyet er at den skal hjelpe vårs med å både finne riktige folk til tilbudene vi jobber med, men også forklare hvorfor akkurat den og den personen er riktig person for jobben. Da bruker vi en språkmodell for å spisse CV-tekstene våres mot de tilbudene vi jobber med. Om du har brukt ChatGPT tidligere (som også er basert på bruk av språkmodeller) så veit du at den kan være en kjempegod sparringspartner når det kommer til kommunikasjon, men den kan også si ting som er riv ruskende gærnt. Samme problem får vi også i testingen av detta AI-verktøyet vi holder på med. Og sånn kan vi ikke ha det.
Hvis vi skal lage et verktøy som er genuint nyttig må vi også være trygge på at informasjonen stemmer. Skissene viser én mulig måte vi kan løse det på, og det tok meg 3-5 minutter å tegne det opp. Det er altså en utrolig kjapp måte å utforske en problemstilling på, og sammenhengen mellom de ulike stegene som følger, men det er viktig å være inneforstått med konteksten av krusedullene.
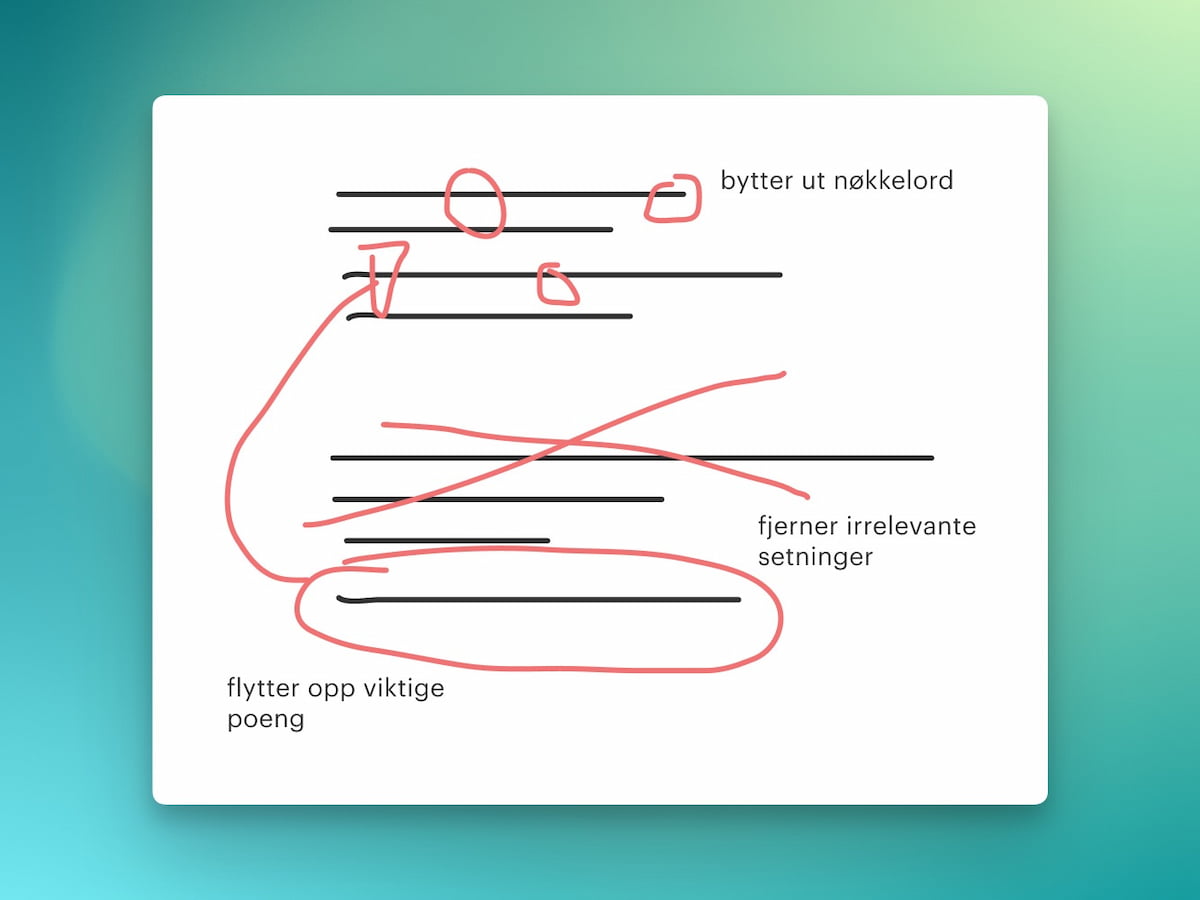
Effektiv kommunikasjon gjennom enkle skisser
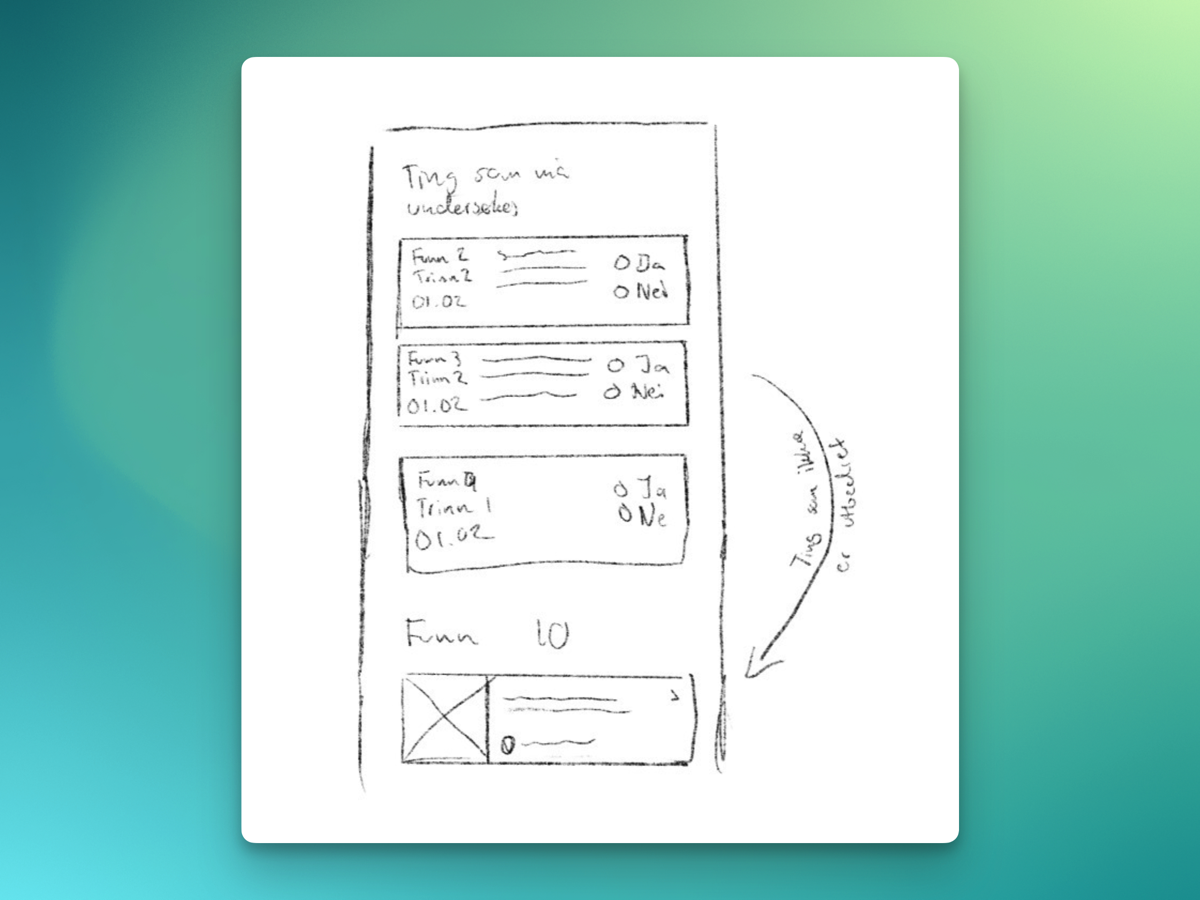
Andreas: For meg blir det stor forskjell på kontekst. Om jeg skisserer vil jeg ha minst mulig mellom meg og tankene mine. Det samme gjelder når jeg fasiliterer diskusjoner eller wokshops. Om jeg skal presentere innsikt for eksempel ville jeg satt opp litt finere linjer og oppsett, men det er fordi det skal kommunisere og formidle noe. I workshop-øyeblikk ønsker jeg at man ikke skal henge seg opp i strek eller oppsett da det handler mer om effektiv kommunikasjon.
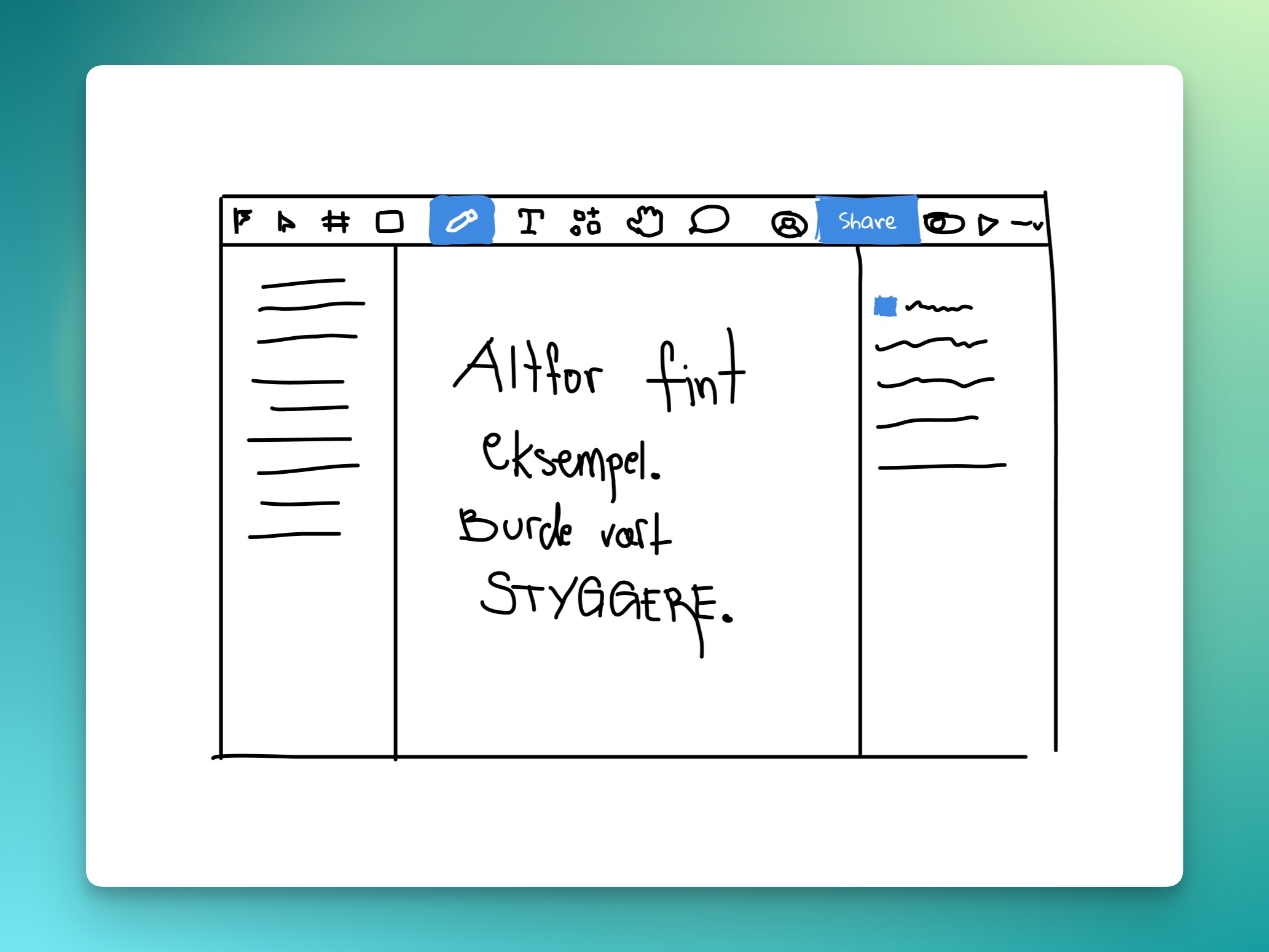
Andreas bruker også ipaden aktivt til å tegne, så skissene hans er nesten litt for fine, spør du meg, men prinsippet er nøyaktig det samme. Eksempelet under viser hvordan enkle streker indikerer at det er en mobilvisning, at du har en liste med kort, omtrentlig hva slags info som skal være på de korta, og den firkanten med kryss over symboliserer sannsynligvis at det skal være et bilde.

Når du er i en tankeprosess handler det bare om å fortsette å være i den flyten. Å spille videre på tankene som oppstår, og ikke fokusere på at ting skal være perfekt. Og da er blyanten perfekt! For selv om det høres litt tullete ut så er den digitale blyanten bygd for fart. For at du skal få fram et budskap her og nå, eller fange en tanke uten å henge deg opp i det ene eller andre.
Hva detaljnivået på skissene symboliserer til andre
For verktøyene våres kan faktisk bli et hinder for selve tankeprosessen. Det går så fort nå å lage en skisse eller prototype i figma nå at det ser “ferdig” ut med en gang. Når vi viser skissene våres til folk som ikke er designere så gir vi også feil inntrykk. Mange av vårs er nok vant med “papirprototyping” som eksempelet Andreas viste til. Altså å tegne veldig forenklede skisser av et grensesnitt på papir for å kjapt forstå hva som gir mening. Ved å hoppe over det steget “mister brukeren muligheten til å streke over ting, eller rive i stykker papirarkene i frustrasjon”, som Petter sa til meg. Og vi som designere går dermed glipp av viktig læring.
Petter: Ved å introdusere noen skissete blyantskisser rett i prototypen forteller du brukeren at “dette er et tidlig utkast - ikke fokuser på detaljer som farger og avrundede knapper”. På denne måten gjør du prototypene dine bevisst styggere og mer tilgjengelige for viktig kritikk på rett nivå.

Andreas: En designer vil alltid “aligne” en ny tekstboks eller vurdere helheten om ting blir for detaljert. Detaljnivå vil også påvirke hvordan folk deltar eller forstår en skisse / prosesstegning / hva det skulle være. Med en gang streken blir for rett tolkes det etter min erfaring som mer satt, og diskusjonene endrer seg. Når man har strek og penn kan “alt” skje!
Når du skal diskutere en idé med andre
Spør du meg, så blir de beste ideene alltid skapt sammen med andre. For å få til det må vi sørge for å “level the playing field”, som det sies. Når vi som designere drar med vårs utviklere, prosjektledere, og all slags ulike roller inn i Figma, så er det vi som er på hjemmebane. Da er det en skeiv maktbalanse, hvor vi er mye mer komfortable enn alle de andre i de omstendighetene. Både med tanke på hvordan programmet fungerer, men også hvordan man tenker. Da er blyanten kjekk å ha. For som Jon sa:
Jon: Spesielt i kommunikasjon med ikke-designere tenker jeg at blyanttegning kan gjøre terskelen lavere for utviklerne (og andre roller) å bli med, dele tanker, og tegne selv. At du unngår å fremstille en skisse som noe polert og “skummelt”.

Siden blyantstreken blir temmelig stygg så stiller alle mer eller mindre likt i diskusjonen. Både tegneglade designere og de folka som er mindre glade i å tegne. Du åpner opp for at “det her kan hvem som helst få til”, for det handler bare om å lage en runding rundt noe, eller en strek fra ett sted til et annet.

Petter: Siden det ser uferdig ut så skjønner alle at tankene man illustrerer er “halvtygde” - dermed åpner man opp for innspill og diskusjon. Så lenge det er mulig å skjønne hva som tegnes, og dermed mulig å kritisere og være enig eller uenig (uenig er best, da får man luket ut misforståelser i samtalen) i poenger/ideer, fungerer blyantstrekene!
Skap en felles forståelse
Det vi vil oppnå her er jo å komme fram til et bra konsept, og da er vi avhengige av å få innspill fra andre. For vi designere kan jo overhodet ikke alt. Vi er helt avhengige av å forstå andre fagområder for å lage gode løsninger. For å bygge opp den forståelsen kan det være nyttig å starte med en såkalt “Minimum Critiquable prototype”, som Petter og Aslak kaller det.
Petter: “Prototype” er kanskje feil her - men poenget er at som designer og fasilitator er ofte poenget med å lage noe eller tegne noe å få tilbakemelding fra andre aktører. Da er det viktigste at man kommuniserer godt nok til at det er mulig for andre å kritisere. Så hvis en stygg blyanttegning er veien til konstruktiv kritikk, er det bare å stille seg “lagelig til for hogg”.
Når du skal jobbe videre med en tidligere idé som grunnlag
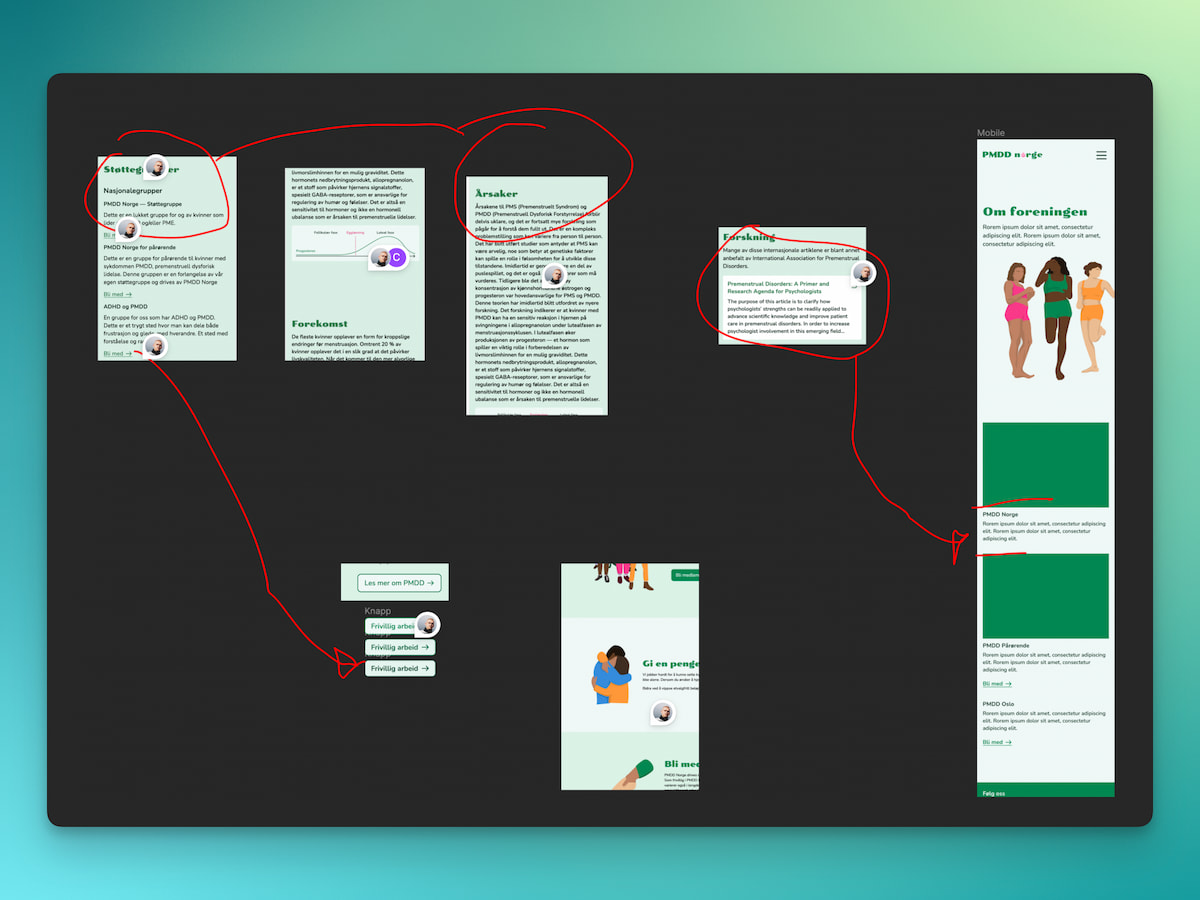
Den siste situasjonen jeg vil utdype er det her med å jobbe videre med en idé. Og en ting som slo meg da, etter å ha sett noen bilder som Andreas sendte meg, var at han jobba lagvis. At han kommenterte sitt eget arbeid. Tidligere har jeg utforska tanken om at det å skrive er som å ha en samtale med seg selv, og det er i grunn mye overlapp der. For når du skriver ned tankene dine gir du deg selv også mulighetene til å gå fra det, og plukke opp nøyaktig der du slutta sist.
I Andreas sitt tilfelle gjør han det samme med notater som er gjort i en workshop-situasjon f. eks, hvor flere folk har tegna på en fysisk tavle, så tar han et bilde av det, legger det inn i Miro, og fortsetter å tegne oppå de tankene derfra. Og dermed jobber lag for lag. Eller som med eksempelet under hvor han har samla innsikt fra ulike intervjuer, og tegner oppå det igjen i diskusjon med andre.

Bonustips
Skisse-plugin til figma
Jon nevnte også at det blir litt annerledes dersom det er snakk om en handover – som er en slags bruksanvisning for hvordan designet skal tolkes, som deles med utvikleren som skal implementere det. I en handover-situasjon ville han heller brukt en plugin til Figma som heter Autoflow. Autoflow lar deg trekke streker mellom ting, eller lage enkle former som du kan legge tekst på, men som har den håndtegna streken på alt. Den koster riktignok 300 kr etter du har brukt den en liten stund (engangsbetaling), men du kan teste den gratis i en periode for å se om det er noe du liker.
TK-trikset
Et skrivetips jeg snubla over for flere år siden - tk-trikset, kommer fra en journalist som heter Anders Hofseth. Han nevnte at han unngår å distrahere seg selv med research ved å skrive TK midt i en setning:
Hver gang du kommer til noe som må researches, faktasjekkes etc, ikke stopp. Bare skriv
TK(som er en sjelden bokstavkombinasjon, ihvertfall i engelsk), deretter kan man, når man er i mål med hovedteksten søke gjennom dokumentet etterTKog ferdigstille detaljene.
Jeg leste det først på bloggen til NRKbeta, men ser nå at Anders Hofseth, som skreiv artikkelen, henta det fra Cory Doctorow. Cory skriver også at “Researching isn’t writing and vice-versa”. Den innstillinga gjelder også i designverden.
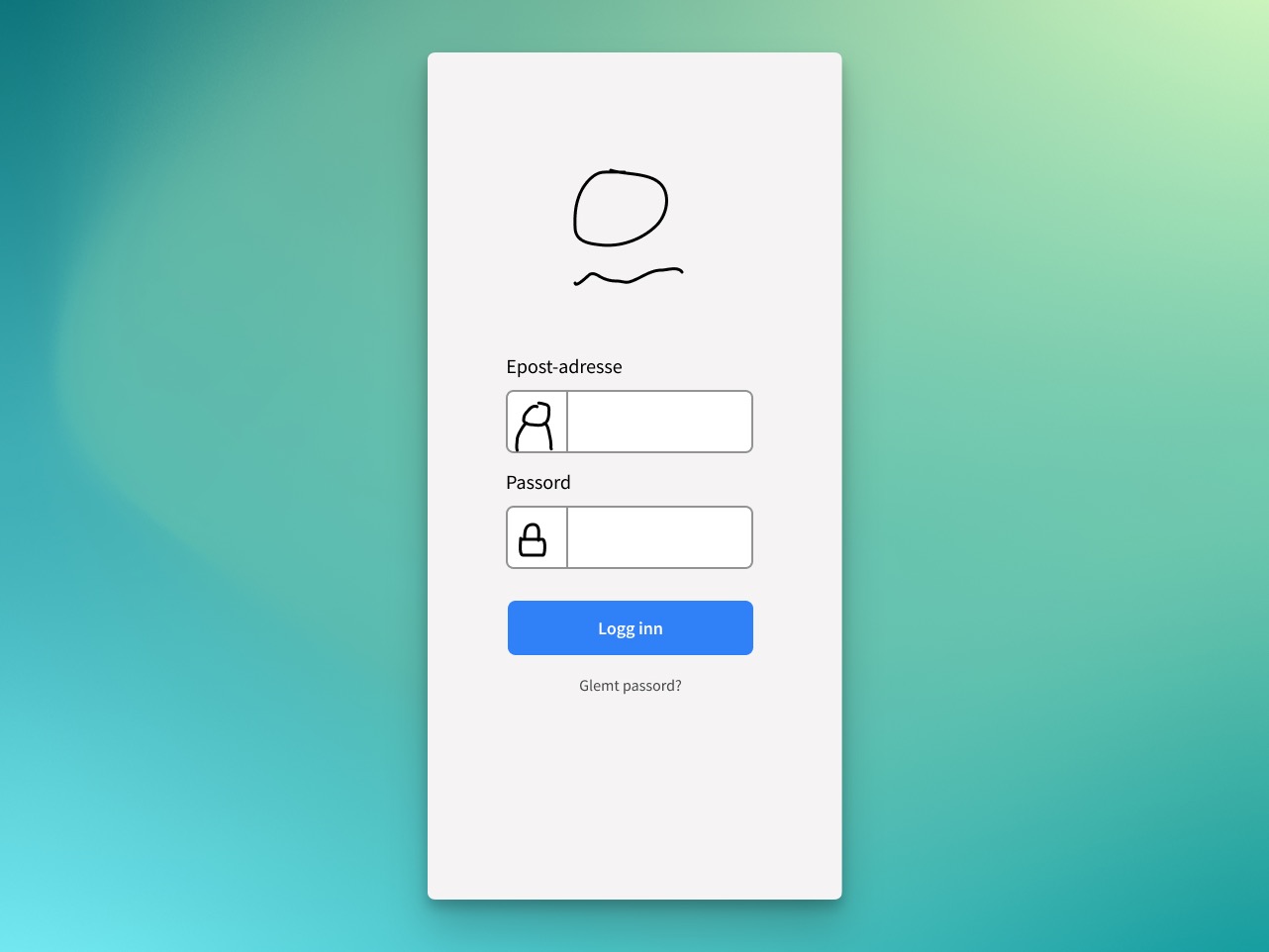
For om du lager en “Min profil”-side så trenger du kanskje et ikon for å indikere bruker-perspektivet. I stedet for å bruke tid på å leite etter det kan det være like greit å tegne det med blyanten, også gå videre med å tegne opp resten av grensesnittet, som du egentlig hadde tenkt til. I stedet for å bytte kontekst og researche ikoner som kan passe. For da kan du fort vekk henge deg opp i tykkelsen av strekene, om det kun skal være omrisset av ikonet eller om det skal være heldekkende bakgrunn osv. Det er en slippery slope, men derfor er blyanten god å ha.